これまで ConoHa の VPS に Red Hat Enterprise Linix 9 をインストールし、ウェブサーバー(OpenLiteSpeed)とデータベースサーバー(MariaDB)を構築してきました。
今回は WordPress を設置し、LiteSpeed Cache プラグインも設定していきたいと思います。
WordPress 用のデータベースを準備
事前準備として前回構築した MariaDB に WordPress ユーザーを追加して、同名のデータベースも用意していきます。
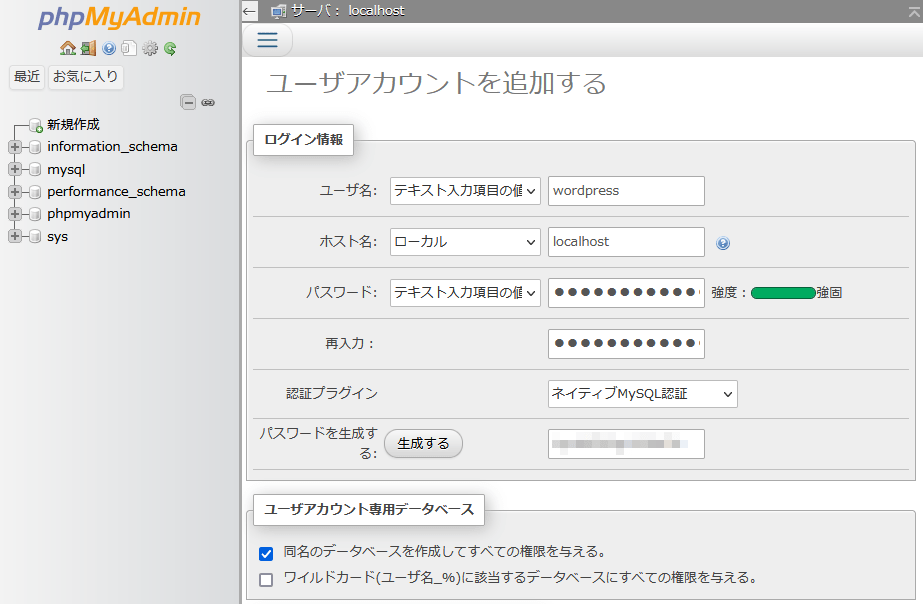
phpMyAdmin に root ユーザーでログインし、「ユーザアカウント」⇒「ユーザアカウントを追加する」と辿ってください。
- ユーザ名:wordpress(テキスト入力項目の値を利用する)
- ホスト名:localhost(ローカル)
- パスワード:(自動生成)
- 同名のデータベースを作成してすべての権限を与える:チェックを入れる

自動生成したパスワードをメモ帳などにコピーしたうえで、画面下部の「実行」からユーザーを作成します。
WordPress のダウンロード
WordPress の最新版をダウンロードして解凍します。
OpenLiteSpeed のデフォルトユーザーが nobody なので、WordPress のディレクトリも nobody に変更しておきます。
1 2 3 4 5 | # wget https://ja.wordpress.org/latest-ja.zip # unzip latest-ja.zip # mv wordpress /var/www/ # chown nobody. -R /var/www/wordpress/ # rm -f latest-ja.zip |
※今回は敢えてドキュメントルートより前に設置しましたが、$DOC_ROOT に展開するのが一番無難だと思います。
WordPress の設定ファイルを編集
WordPress を展開したディレクトリの直下にある wp-config.php を編集します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /** The name of the database for WordPress */ define( 'DB_NAME', 'wordpress' ); /** Database username */ define( 'DB_USER', 'wordpress' ); /** Database password */ define( 'DB_PASSWORD', 'phpMyAdmin で生成したパスワード' ); … /**#@+ * Authentication unique keys and salts. * * Change these to different unique phrases! You can generate these using * the {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service}. * * You can change these at any point in time to invalidate all existing cookies. * This will force all users to have to log in again. * * @since 2.6.0 */ define( 'AUTH_KEY', 'put your unique phrase here' ); define( 'SECURE_AUTH_KEY', 'put your unique phrase here' ); define( 'LOGGED_IN_KEY', 'put your unique phrase here' ); define( 'NONCE_KEY', 'put your unique phrase here' ); define( 'AUTH_SALT', 'put your unique phrase here' ); define( 'SECURE_AUTH_SALT', 'put your unique phrase here' ); define( 'LOGGED_IN_SALT', 'put your unique phrase here' ); define( 'NONCE_SALT', 'put your unique phrase here' ); |
認証用ユニークキーについては(https://api.wordpress.org/secret-key/1.1/salt/)の内容で上書きします。
OpenLiteSpeed 設定
OpenLiteSpeed の管理画面で WordPress 用の設定を入れていきます。
「バーチャルホスト」⇒ ホスト名 ⇒「コンテキスト」から新しいコンテキストを追加します。
- タイプ:Static
- URI:/wordpress
- 場所:/var/www/wordpress/
- アクセス可能:はい
設定を保存し、OLS を再起動後に https://ドメイン名/wordpress/ へアクセスします。

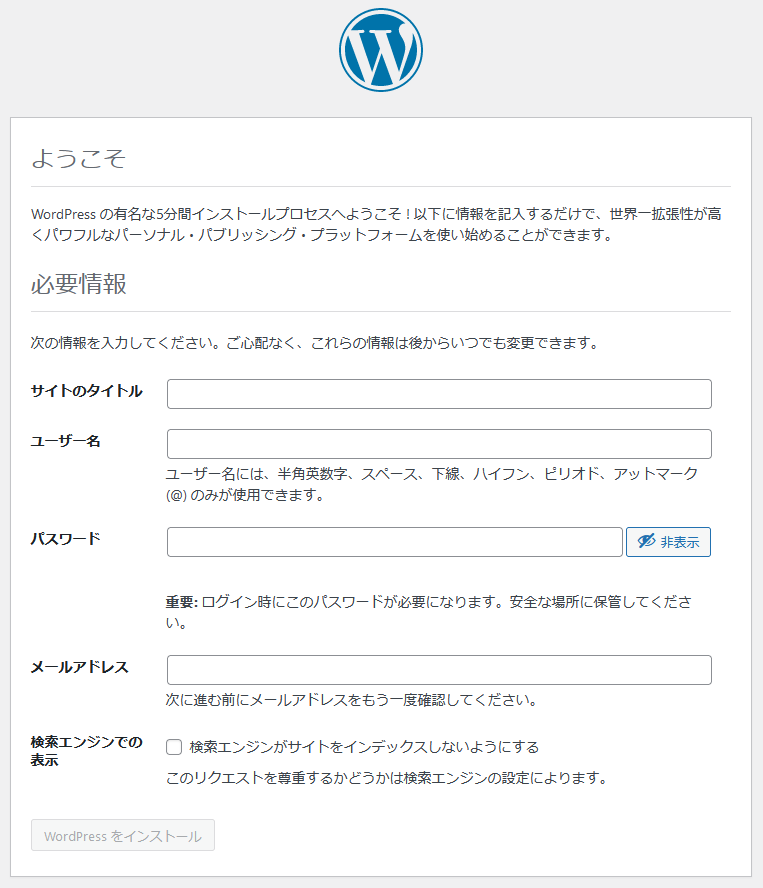
WordPress のセットアップ画面が表示されたら、OLS の基本設定は完了です。
WordPress セキュリティ設定
続いて、WordPress の管理画面にアクセス制限をかけていきます。
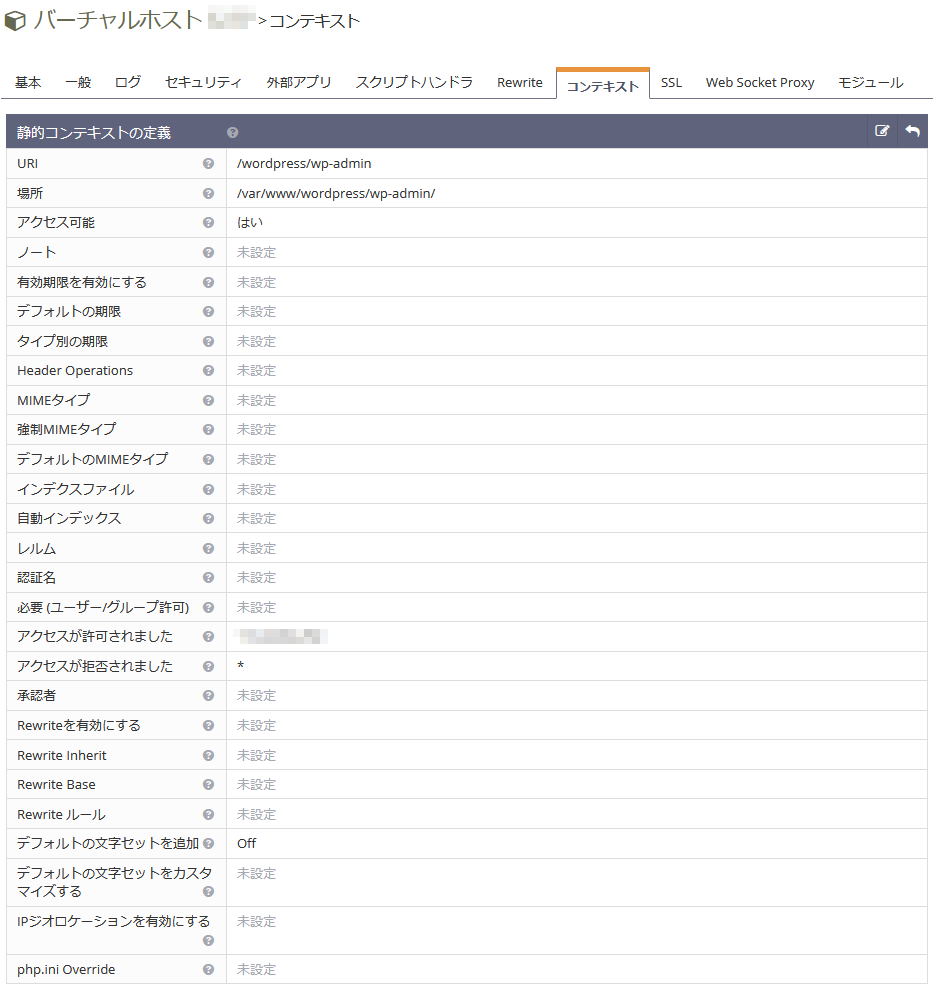
再び OLS の管理画面から「バーチャルホスト」⇒ ホスト名 ⇒「コンテキスト」と辿り、新しいコンテキストを追加します。
- タイプ:Static
- URI:/wordpress/wp-admin
- 場所:/var/www/wordpress/wp-admin/
- アクセス可能:はい
- アクセスが許可されました:(アクセスを許可する IP アドレス)
- アクセスが拒否されました:*

.htaccess で特定ファイルへのアクセスを遮断する
続いて、xmlrpc.php と wp-trackback.php のアクセスを .htaccess を使ってブロックしてみましょう。
OLS の .htaccess には機能制限がかかっているので、Rewrite は使えますが Basic 認証などはできません。
デフォルト状態では .htaccess が有効になっていないため、管理画面から「バーチャルホスト」⇒ ホスト名 ⇒「Rewrite」と辿り、Rewrite 制御を編集します。
- Rewriteを有効にする:はい
- Auto Load from .htaccess:はい

設定を保存し、OLS を再起動します。
続いて WordPress のディレクトリ直下にある .htaccess ファイルを編集しましょう。
# BEGIN WordPress から # END WordPress の間に記述すると上書きされる可能性があると注意書きされてますので、ファイルの先頭にアクセス禁止ルールを追加しました。
1 2 3 4 5 6 7 8 9 10 11 12 | <IfModule mod_rewrite.c> RewriteRule ^(xmlrpc|wp-trackback)\.php - [F,L,NC] </IfModule> # BEGIN WordPress # "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は # 動的に生成され、WordPress フィルターによってのみ修正が可能です。 # これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。 … # END WordPress |
.htaccess が反映されるタイミングは Apache とは異なり、OLS の再起動をしないと適用されませんでした。
OLS 再起動後に https://ドメイン名/wordpress/wp-trackback.php にアクセスし、403 Forbidden のエラー画面が表示されることを確認してください。
LiteSpeed Cache のインストール
せっかくの OpenLiteSpeed と WordPress の組み合わせなので、有名な LiteSpeed Cache も設定していきましょう。
Redis のインストール
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | # dnf install redis ============================================================================================================================================================= パッケージ アーキテクチャー バージョン リポジトリー サイズ ============================================================================================================================================================= インストール: redis x86_64 6.2.7-1.el9 rhel-9-for-x86_64-appstream-rpms 1.3 M トランザクションの概要 ============================================================================================================================================================= インストール 1 パッケージ ダウンロードサイズの合計: 1.3 M インストール後のサイズ: 4.7 M これでよろしいですか? [y/N]: y |
Redis の設定
Unix ソケットを使用するのでポートを 0 に変更し、ソケットの場所を指定します。
ソケットのパーミッションは redis グループに対して許可したいので 770 としました。
また、タイムアウトを 600 秒に変更しておきました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | # Accept connections on the specified port, default is 6379 (IANA #815344). # If port 0 is specified Redis will not listen on a TCP socket. #port 6379 port 0 … # Unix socket. # # Specify the path for the Unix socket that will be used to listen for # incoming connections. There is no default, so Redis will not listen # on a unix socket when not specified. # unixsocket /run/redis/redis.sock unixsocketperm 770 # Close the connection after a client is idle for N seconds (0 to disable) # timeout 0 timeout 600 |
Redis のソケットのパーミッションを redis グループに対して使用できるようにするため、LiteSpeed のユーザー(nobody)を redis グループに追加しておきます。
1 | # usermod -a -G redis nobody |
Redis を起動する
Redis を起動 & 自動起動するようにしておきます。
1 2 3 | # systemctl start redis # systemctl enable redis Created symlink /etc/systemd/system/multi-user.target.wants/redis.service → /usr/lib/systemd/system/redis.service. |
メモリオーバーコミット対策
Redis を起動した際に、ログに「WARNING overcommit_memory is set to 0! Background save may fail under low memory condition. To fix this issue add 'vm.overcommit_memory = 1' to /etc/sysctl.conf and then reboot or run the command 'sysctl vm.overcommit_memory=1' for this to take effect.」と記録されるので、指示に従って設定を記述する。
1 | vm.overcommit_memory = 1 |
上記設定を /etc/sysctl.conf の最終行に追加し、OS を再起動しました。
php-redis の有効化
Redis の導入ができましたので、php の拡張モジュールを入れていきます。
今回は LiteSpeed の php8.2 で WordPress を動かしますので、lsphp82 用の Redis 拡張モジュールをインストールします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | # dnf install lsphp82-pecl-redis 依存関係が解決しました。 ============================================================================================================================================================= パッケージ アーキテクチャー バージョン リポジトリー サイズ ============================================================================================================================================================= インストール: lsphp82-pecl-redis x86_64 5.3.7-4.el9.8.2 litespeed-update 251 k 依存関係のインストール: liblzf x86_64 3.6-22.el9 epel 27 k lsphp82-pecl-igbinary x86_64 3.2.12-4.el9.8.2 litespeed-update 59 k トランザクションの概要 ============================================================================================================================================================= インストール 3 パッケージ ダウンロードサイズの合計: 337 k インストール後のサイズ: 1.3 M これでよろしいですか? [y/N]: y |
LiteSpeed Cache
ブラウザから https://ドメイン名/wordpress/wp-admin/ にアクセスし、WordPress の管理画面にアクセスしてください。
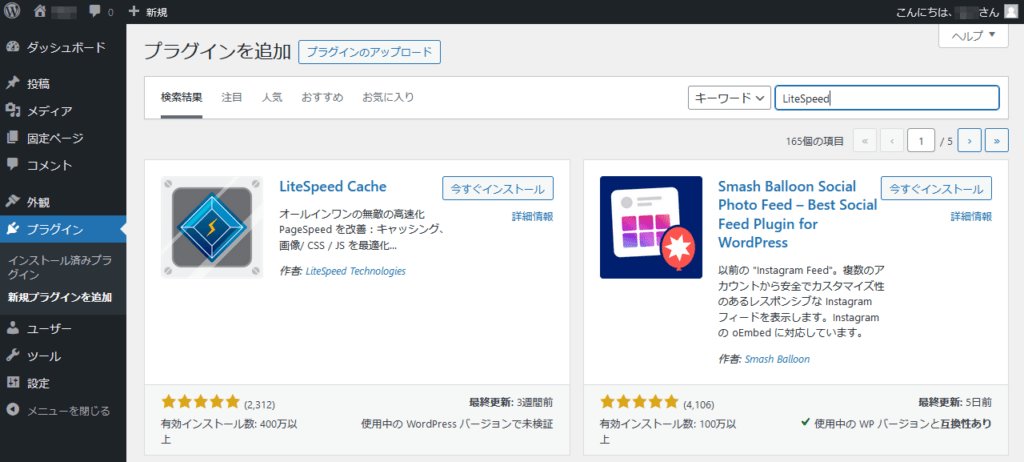
新規プラグインを追加から「LiteSpeed Cache」を検索してインストール、有効化します。

インストール済みプラグインから LiteSpeed Cache の設定を開きます。
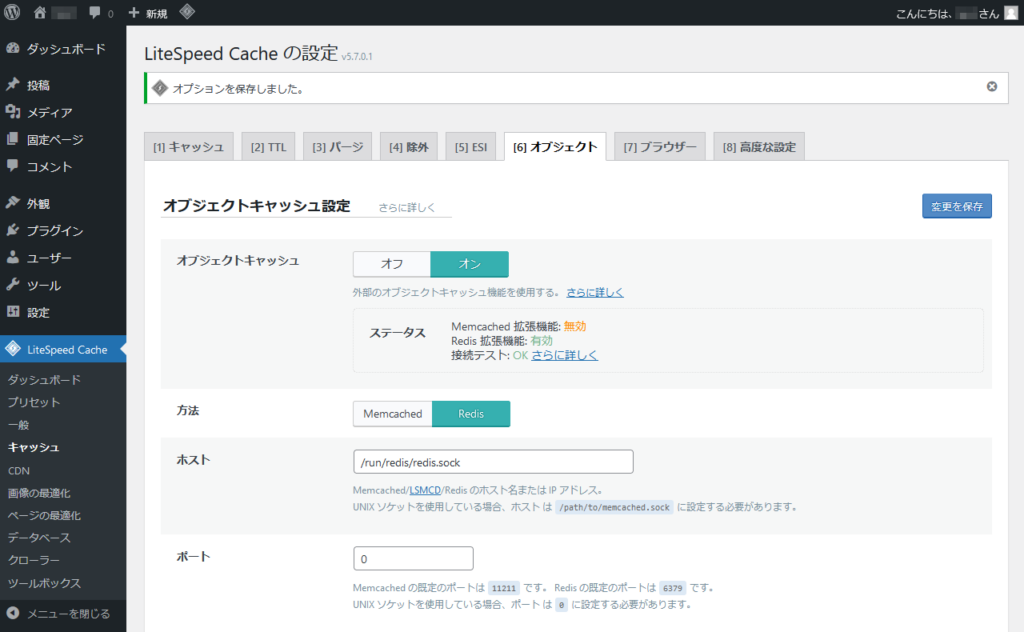
[6] オブジェクト のタブを開き、Redis の設定を入れます。
- オブジェクトキャッシュ:オン
- 方法:Redis
- ホスト:/run/redis/redis.sock
- ポート:0

変更を保存した後、ステータスの接続テストが OK になることを確認してください。
ブラウザのキャッシュ設定
次に、[7] ブラウザー のタブを開きます。
カスタムヘッダーの設定方法についてリンクがありますので、下記ページを参考に OLS に設定を入れます。
OLS の管理画面を開き、「バーチャルホスト」⇒ ホスト名 ⇒「コンテキスト」から新しいコンテキストを追加します。
js ファイル用のコンテキスト追加
- タイプ:Static
- URI:/wordpress/wp-content/cache/js/
- 場所:/var/www/wordpress/wp-content/cache/js/
- アクセス可能:はい
- 有効期限を有効にする:はい
- タイプ別の期限:application/x-javascript=A15552000, text/javascript=A15552000, application/javascript=A15552000
- Header Operations:

CSS ファイル用のコンテキスト追加
- タイプ:Static
- URI:/wordpress/wp-content/cache/css/
- 場所:/var/www/wordpress/wp-content/cache/css/
- アクセス可能:はい
- 有効期限を有効にする:はい
- タイプ別の期限:text/css=A15552000
- Header Operations:

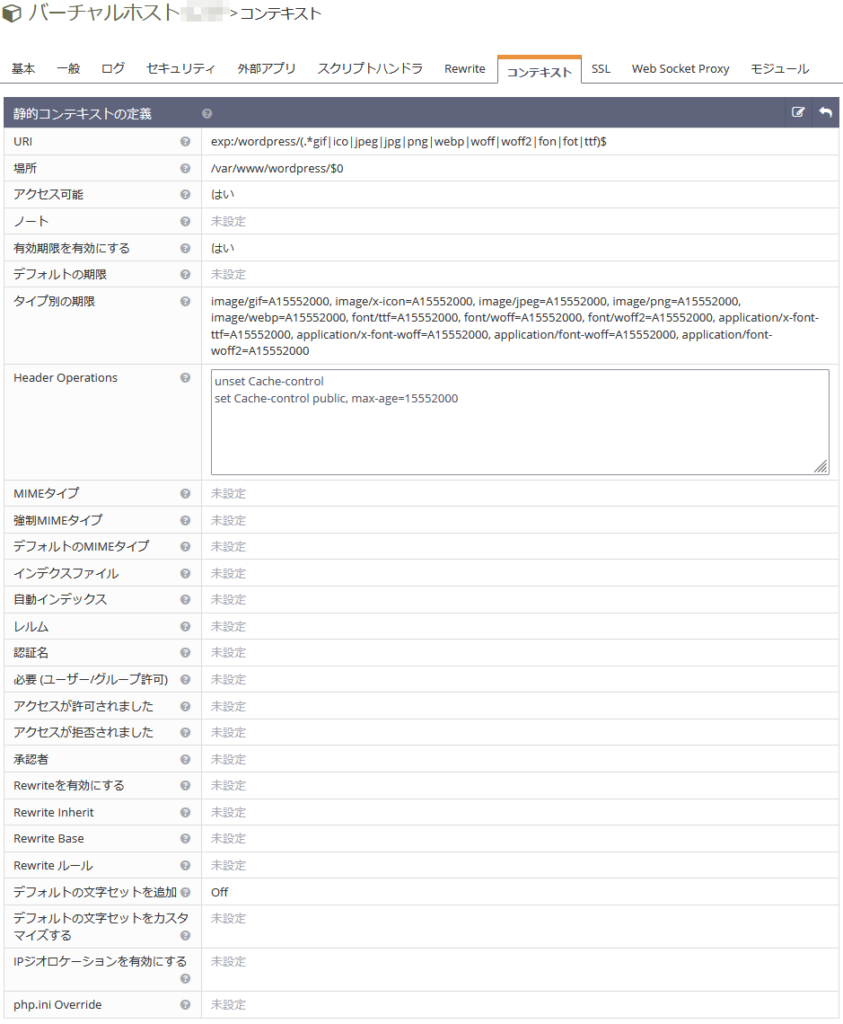
画像ファイル用のコンテキスト追加
- タイプ:Static
- URI:exp:/wordpress/(.*gif|ico|jpeg|jpg|png|webp|woff|woff2|fon|fot|ttf)$
- 場所:/var/www/wordpress/$0
- アクセス可能:はい
- 有効期限を有効にする:はい
- タイプ別の期限:image/gif=A15552000, image/x-icon=A15552000, image/jpeg=A15552000, image/png=A15552000, image/webp=A15552000, font/ttf=A15552000, font/woff=A15552000, font/woff2=A15552000, application/x-font-ttf=A15552000, application/x-font-woff=A15552000, application/font-woff=A15552000, application/font-woff2=A15552000
- Header Operations:
※場所の $0 の部分には、URI でヒットした拡張子のファイル名が入ります。

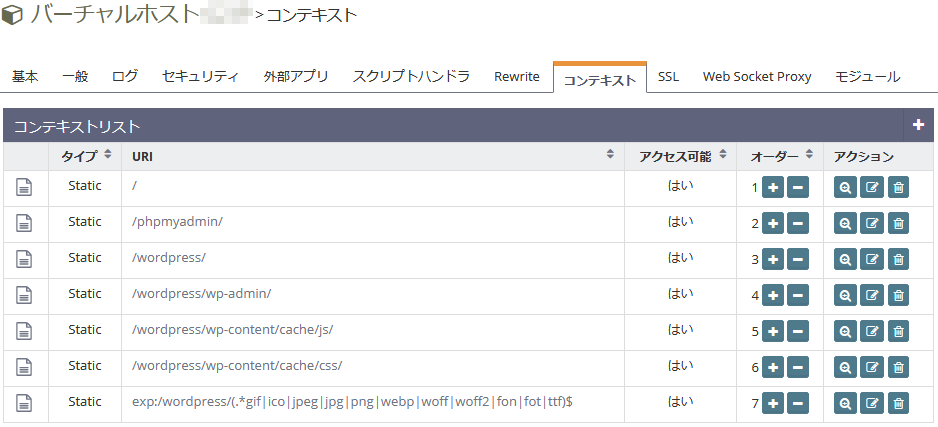
コンテキストの順番

QUIC.cloud オンラインサービスに登録
再び WordPress の管理画面で「LiteSpeed Cache」⇒「一般」⇒「一般設定」の画面を開き、ドメインキーの項目にある「ドメインキーを要求」ボタンをクリックします。

ページをリロードして、ドメインキーが自動で入力されている状態であれば完了です。
※CDN を使用しない場合は QUIC.cloud アカウントへのリンク(関連付け)をする必要はありません。
LiteSpeed Cache 画像の最適化
QUIC.cloud サーバーで画像を最適化すると、JPEG や PNG を自動的に WebP に変換してくれるのでとても便利です。
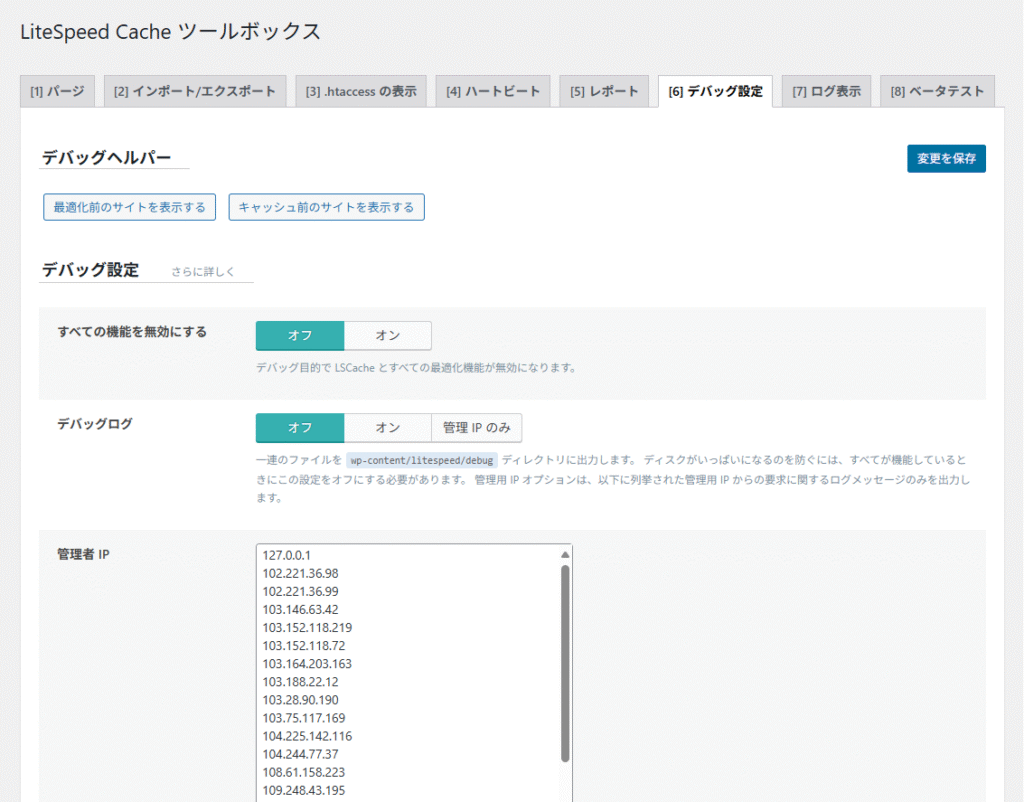
QUIC.cloud の IP アドレスを管理者 IP に登録
自動要求 Cron をオンにしておけば、最適化を自動化できるのですが、ほとんどのアクションは IP アドレスによって制限されます。
WordPress の管理画面で「LiteSpeed Cache」⇒「ツールボックス」の画面を開き、デバッグ設定の項目にある「管理者 IP」ボタンをクリックします。
QUIC.cloud の IPv4 リストを「管理者 IP」にまるごと登録しておきます。


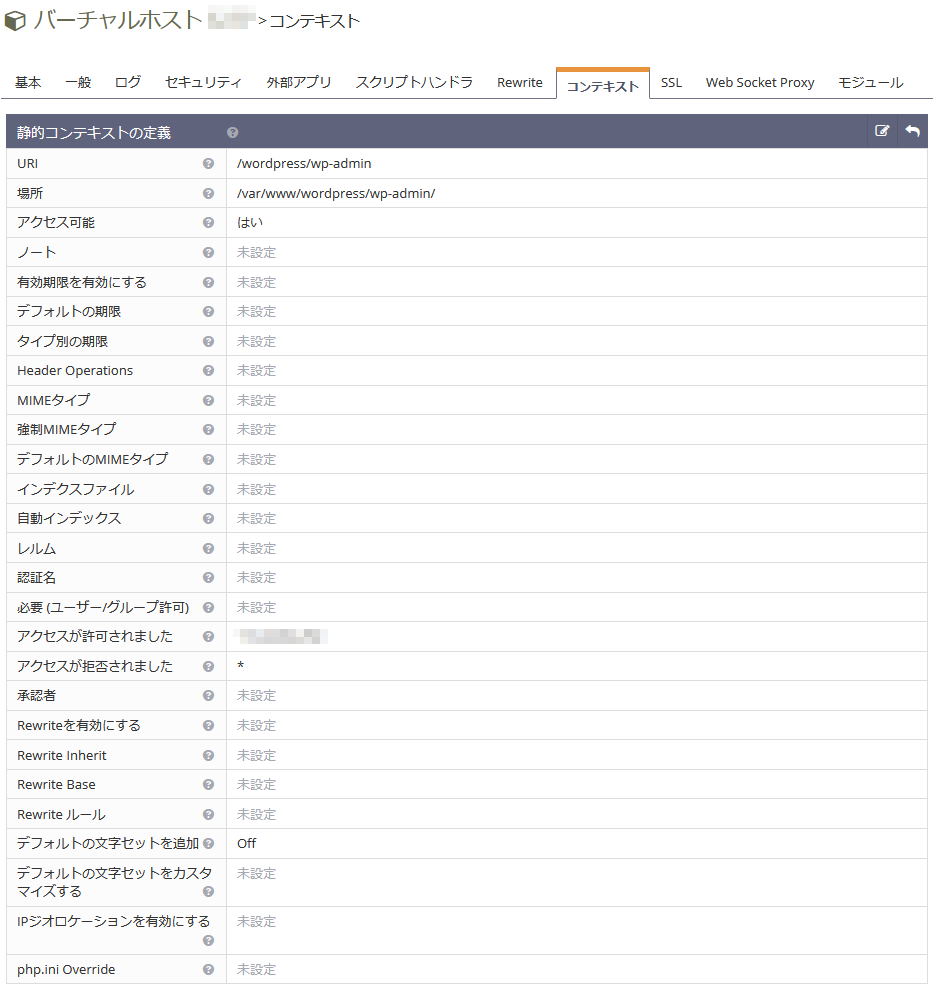
wp-admin へのアクセス制限
wp-admin へのアクセス制限をかけている場合は、画像の引き戻し(Pull Images)に失敗する場合があります。
OLS の管理画面を開き、「バーチャルホスト」⇒ ホスト名 ⇒「コンテキスト」から「/wordpress/wp-admin」を編集します。
「アクセスが許可されました」の項目に、VPS のグローバル IP アドレスを追加(既存の設定の後にカンマで区切って追記)します。

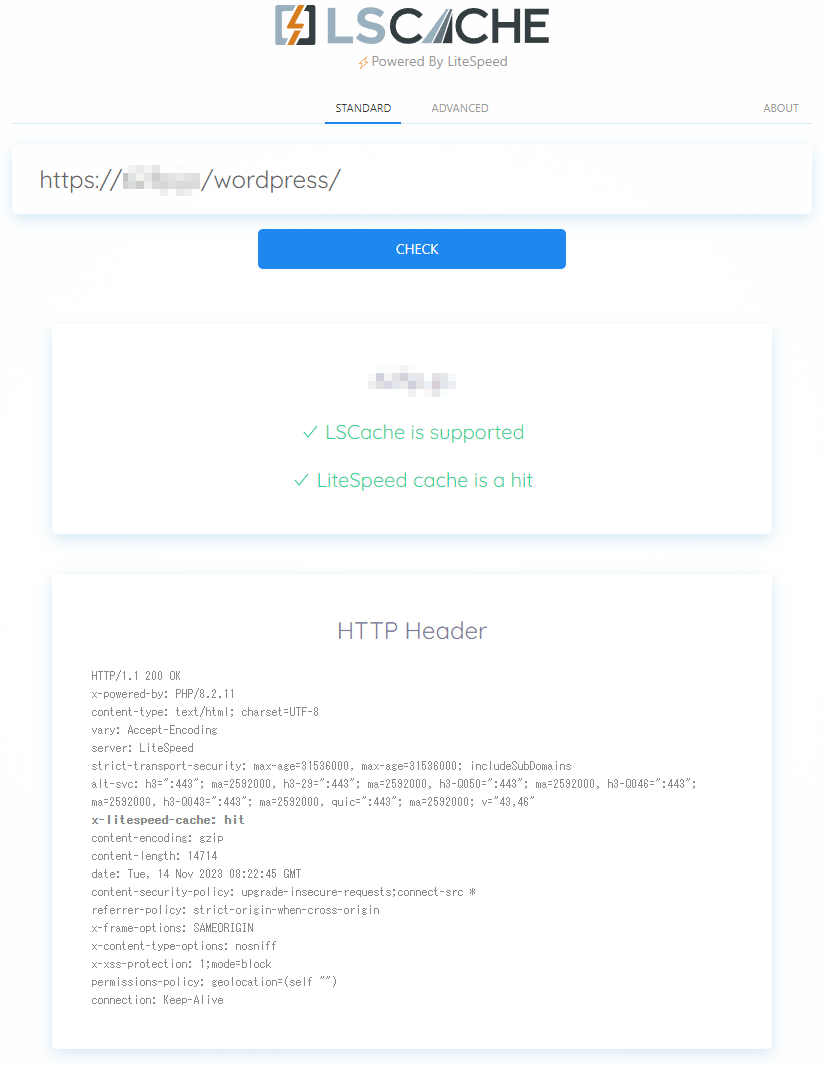
動作確認
LSCache Check というサイトで、LiteSpeed Cache が正しく動作しているかチェックできます。

意図したとおりに動作していることが確認できました。
まとめ
今回は $DOC_ROOT より上に WordPress を配置してみましたが、画像キャッシュのコンテキストで苦労しました。
- $DOC_ROOT:/var/www/vhosts/ホスト名/
- WordPress:/var/www/wordpress/
- phpMyAdmin:/usr/share/phpMyAdmin/
OLS 公式の通りに設定すると phpMyAdmin で画像が表示されなくなるなど、トラブルが多発しました。
同じバーチャルホスト上でディレクトリごとに配置する場合は、$DOC_ROOT 配下に見た目通りに配置したほうがトラブルが少ないように思われます。
次回はメールサーバーの構築をしていきます!


コメント